STEP 1
등록가능한 도메인 주소 확인하기
도메인 주소를 등록하기 전에 우선 등록 가능한지 확인을 해야합니다. 아래 등록하길 원하는 도메인 주소를 입력해서 확인해보세요.
Domain Availability Check
STEP 2
도메인 주소 & 웹 호스팅 등록하기
홈페이지를 만들기 위해선 우선 도메인 주소와 웹 호스팅 등록을 해야합니다. 도메인 주소는 guidebean.com과 같은 사이트 주소이고, 웹 호스팅은 사이트를 온라인 상에서 24/7 항상 운영하기 위해 필요한 웹 서버를 빌리는 것입니다.
체크리스트
참고하기
이 가이드는 Fastcomet 제휴마케팅 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받을 수 있습니다.
STEP 3
워드프레스 사이트 설치하기
등록한 도메인 주소와 웹 호스팅을 통해 워드프레스 사이트를 설치할 것입니다. 이 때 https 를 적용하기 위해 Let’s Encrypt SSL을 적용할 예정입니다.
체크리스트
참고하기
- 만약 호스팅 사이트에서 cPanel에 접속할 때 접속 버튼이 눌러지지 않는다면 시간이 지나서 자동 로그아웃 되었기 때문입니다. 페이지를 새로 고침해서 다시 로그인 후 시도해보시길 바랍니다.
STEP 4
워드프레스 관리자 페이지 살펴보기
워드프레스 사이트를 관리하는 관리자 페이지에 방문해서 전반적으로 어떻게 구성이 되어 있는지 살펴보고 사이트 고유주소를 변경할 것입니다.
자신의 도메인 주소 끝에 /wp-admin 을 더해서 방문할 수 있습니다.
체크리스트
참고하기
- 관리자 계정은 STEP 3에서 워드프레스 사이트 설치할 때 입력한 관리자 계정입니다.
STEP 5
워드프레스 테마 설치 및 적용하기
워드프레스 테마는 사이트 디자인 템플릿으로 원하는 스타일의 테마를 선택한 뒤, 자신의 사이트에 그대로 적용할 수 있기 때문에 전문적인 사이트를 만들 수 있습니다. 그리고 단순히 텍스트와 이미지등만 변경해서 바로 사용할 수 있습니다.
체크리스트
참고하기
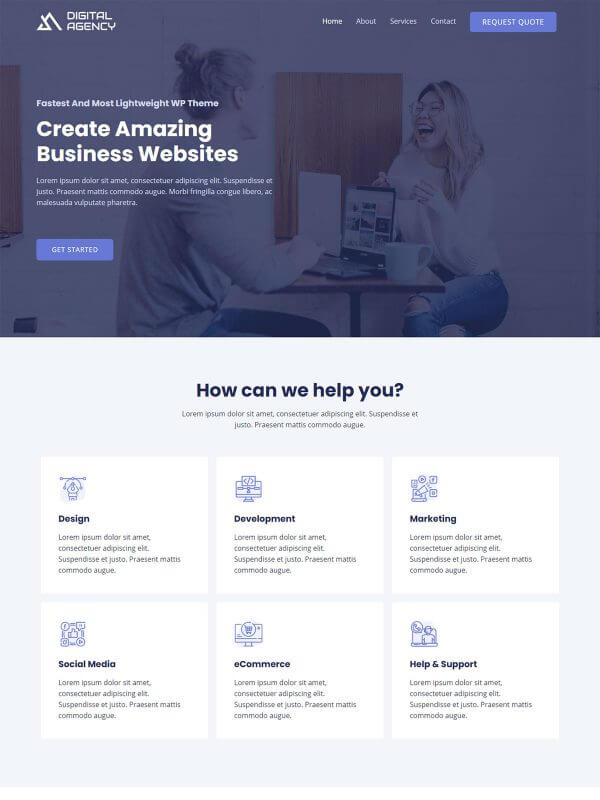
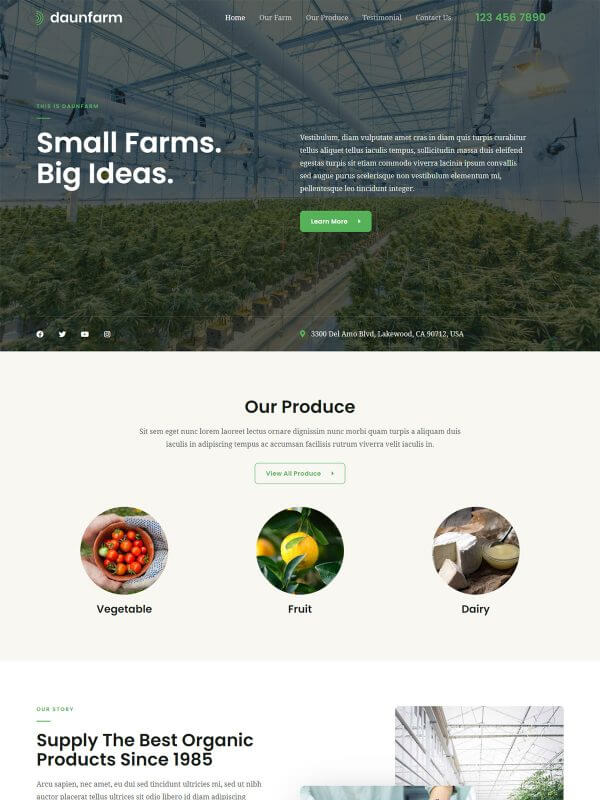
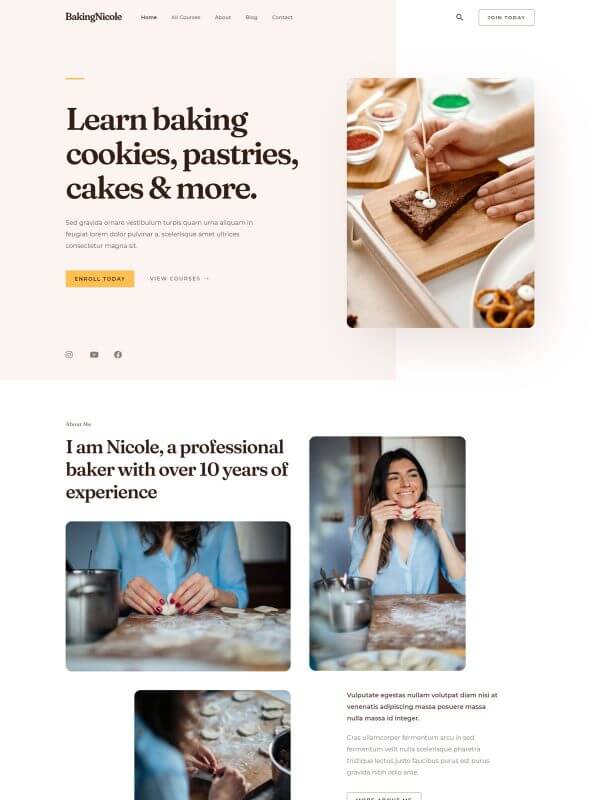
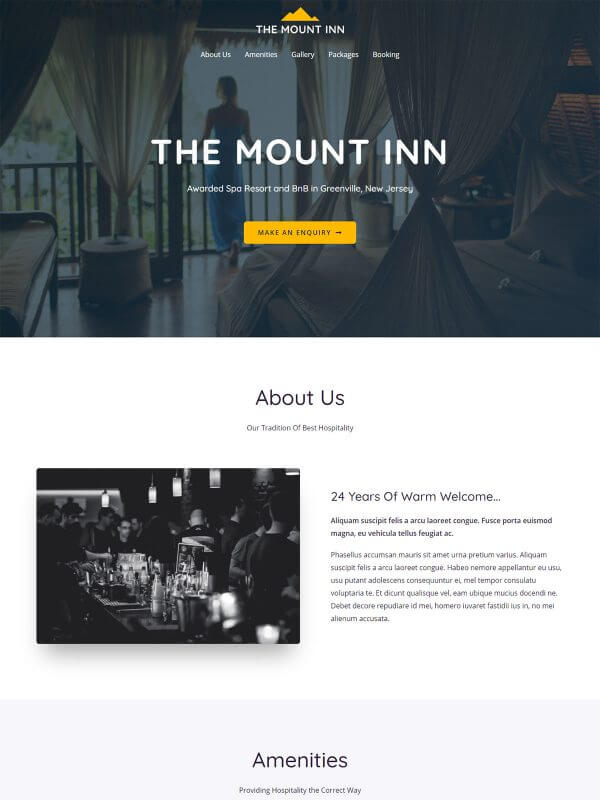
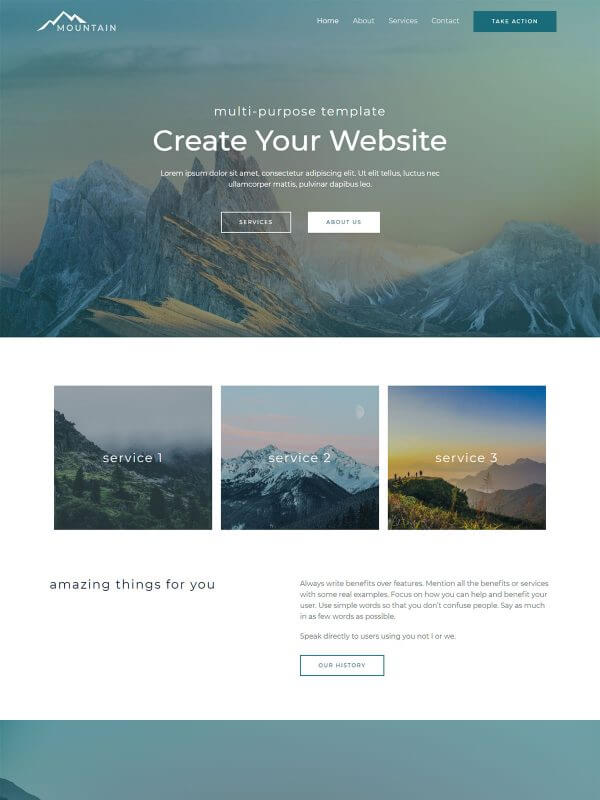
- 아래 마음에 드는 데모 사이트가 있다면, 이 단계에서 적용할 데모 사이트를 적용할 때 해당 데모 사이트 이름을 검색해서 찾을 수 있습니다.
- 워드프레스 무료 테마 모음 바로가기
STEP 6
워드프레스 테마 편집하기
워드프레스 테마 디자인을 적용했다면 이제 본격적으로 사이트 편집을 해볼 차례입니다. 페이지 전체를 어떻게 편집할 수 있는지 자세하게 알아볼 예정이고, 오른쪽에 있는 체크리스트를 참고하면서 따라가면 도움이 될 것입니다.
STEP 7
새 페이지 만들기 & 메뉴에 추가하기
자신이 원하는 홈페이지로 만들기 위해 새 페이지를 만드는 방법은 필수입니다. 디자인 감각없이도 템플릿을 활용하여 쉽고 빠르게 만드는 방법을 알 수 있고, 페이지를 완성한 다음 어떻게 메뉴에 추가하는지도 모두 살펴볼 것입니다.
체크리스트
참고하기
- 투명 헤더를 사용하지 않고, 흰색 바탕등의 헤더를 사용하고 싶다면? STEP 6에서 로고 변경할 때 "사이트 아이덴티티" 옵션에 검정색과 같은 어두운 계열의 로고를 추가해야 합니다.
STEP 8
워드프레스 플러그인 설치 및 적용하기
다양한 기능들을 구현할 수 있게 만들어주는 워드프레스 플러그인을 설치하고 직접 적용할 것입니다. 여기서는 이미지 최적화로 유명한 플러그인인 Smush 플러그인을 사용할 것입니다.
축하합니다!
홈페이지 만들기 가이드를 모두 완료했습니다!